Esta documentación te guiará en el proceso de personalizar las páginas del plugin Homily, como por ejemplo la página de Detalle de Inmueble o Buscar Inmueble.
A través de una estructura flexible, el plugin permite sobrescribir sus archivos de plantilla directamente desde el tema activo de tu sitio web. Esto te da la libertad de adaptar el diseño y contenido a tus necesidades específicas, sin modificar directamente el núcleo del plugin.
⚠️ Importante:
Ten en cuenta que cualquier cambio realizado directamente en los archivos del plugin (por ejemplo, dentro de la carpeta templates del propio plugin) se perderá cuando se actualice el plugin.
Por esta razón, recomendamos realizar todas las personalizaciones utilizando la estructura sugerida dentro del tema (a través de la carpeta visualinmueble). De esta forma, tus modificaciones se conservarán incluso después de futuras actualizaciones del plugin.
En las secciones siguientes, aprenderás paso a paso cómo localizar, copiar y personalizar los archivos necesarios de forma segura y ordenada.
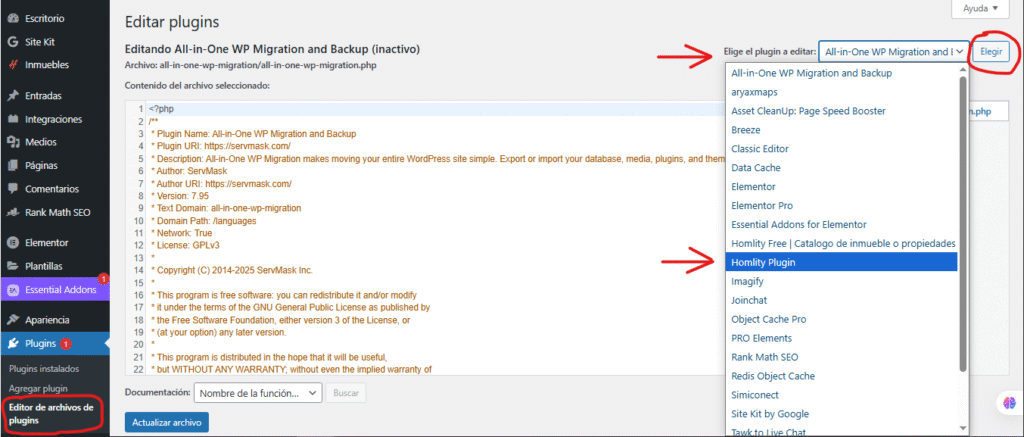
1. Acceder al Editor de Archivos del Plugin #
- Dirígete al panel de administración de WordPress.
- En el menú lateral, selecciona Plugins y luego haz clic en Editor de archivos de plugins.
- En el buscador que dice “Elige el plugin a editar”, selecciona Homily Plugin y haz clic en el botón Elegir.

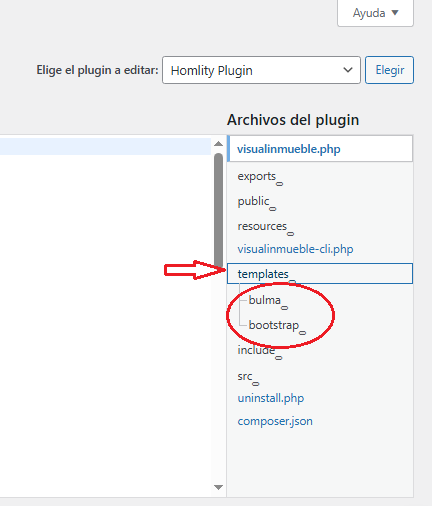
2. Explorar las Plantillas del Plugin #
- Dentro del editor, navega a la carpeta llamada
templates. Allí encontrarás dos subcarpetas principales:bulmaybootstrap. - Escoge la carpeta que necesitas según el diseño que estés utilizando.

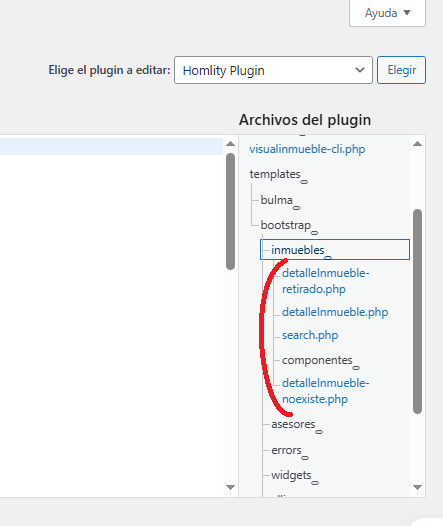
3. Identificar los Archivos a Modificar #
- Dentro de las carpetas mencionadas, verás más subcarpetas que contienen los archivos organizados por secciones, como páginas, widgets, etc.
- Cada archivo incluye el código correspondiente. Puedes copiarlo para crear una versión personalizada.

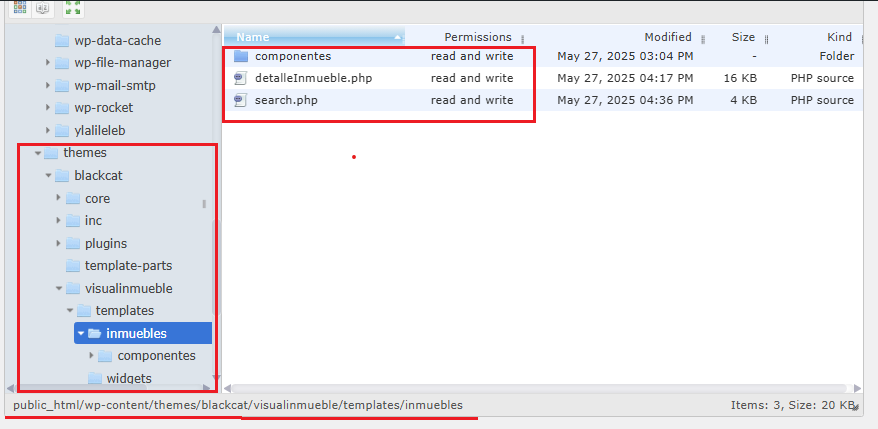
4. Crear una Carpeta para Sobrescribir Archivos #
Para evitar modificar directamente los archivos del plugin, sigue estos pasos:
- En la raíz del tema que estás utilizando, crea una carpeta llamada
visualinmueble. - Dentro de esta carpeta, crea otra carpeta llamada
templates. - Según el archivo que desees modificar, crea las subcarpetas necesarias dentro de
templates. Por ejemplo:- Si deseas modificar el archivo
detalleInmueble.phpque se encuentra en la carpetainmueblesdel plugin, crea una carpeta llamadainmueblesdentro detemplates.
- Si deseas modificar el archivo
- En esta nueva carpeta, crea un archivo con el mismo nombre que el archivo original del plugin (por ejemplo,
detalleInmueble.php). - Copia el contenido del archivo original del plugin y pégalo allí para editarlo según tus necesidades.

5. Reemplazo Automático #
- El plugin detectará automáticamente los archivos personalizados que estén en la ruta
visualinmueble/templates/de tu tema, y los usará en lugar de los archivos predeterminados del plugin.
Con estos pasos, puedes personalizar las páginas y elementos del plugin de forma segura, sin afectar el funcionamiento del sistema.
A continuación, se detallan cómo personalizar las siguientes páginas:




