Introducción #
El componente Título se encarga de mostrar la información principal del inmueble en la parte superior de la página de detalle. Este bloque incluye:
- El nombre del inmueble, construido dinámicamente con su tipo, tipo de negocio y ubicación.
- La ubicación geográfica detallada (barrio, ciudad y departamento).
- El código del inmueble, útil para referencia o consultas directas.
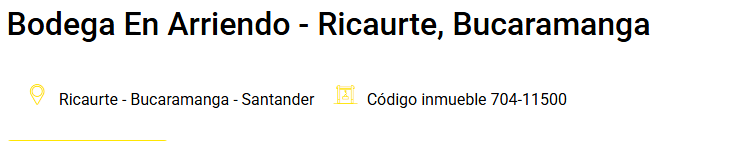
Este componente está diseñado para brindar una vista clara y concisa del inmueble, como puedes ver en el siguiente ejemplo visual:
Así se visualiza este componente en la interfaz:

Código del Componente #
A continuación, se presenta el código base del componente de título, tal como se encuentra en el archivo titulo.php. Este código puede copiarse y sobrescribirse dentro de tu tema para adaptarlo al diseño o necesidades de tu proyecto:
<h1><?php echo $nombre; ?></h1>
<ul class="listadeprecios d-flex flex-column flex-md-row ">
<li>
<p><i class="icon icon-uniE91C"></i> <?php echo $barrio; ?> - <?php echo $ciudad; ?>
<?php echo $departamento == "SIN_DEPARTAMENTO" ? "" : " - ".$departamento; ?></p>
</li>
<li><p><i class="icon icon-uniE978"></i> Código inmueble <?php echo $codigo; ?></p></li>
</ul>Conclusión #
Este componente se encuentra en la ruta:componentes/detalleinmueble/titulo.php
Para personalizarlo sin perder tus cambios tras futuras actualizaciones del plugin, copia el archivo a tu tema siguiendo esta estructura:
visualinmueble/
├── templates/
│ └── inmuebles/
│ └── componentes/
│ └── detalleInmueble/
│ └── titulo.php
Desde allí puedes:
- Modificar el formato y estilo del título del inmueble
- Mostrar u ocultar información como el código, ubicación o íconos
- Traducir o cambiar los textos según el idioma o tono de tu sitio
- Agregar datos adicionales (como fecha de publicación, estado, ID externo, etc.)
- Aplicar clases CSS personalizadas para mejorar el diseño responsivo
✅ Las personalizaciones realizadas desde tu tema se conservarán incluso después de futuras actualizaciones del plugin, siempre que no edites directamente los archivos originales del núcleo.




