Tabla de contenidos
Introducción #
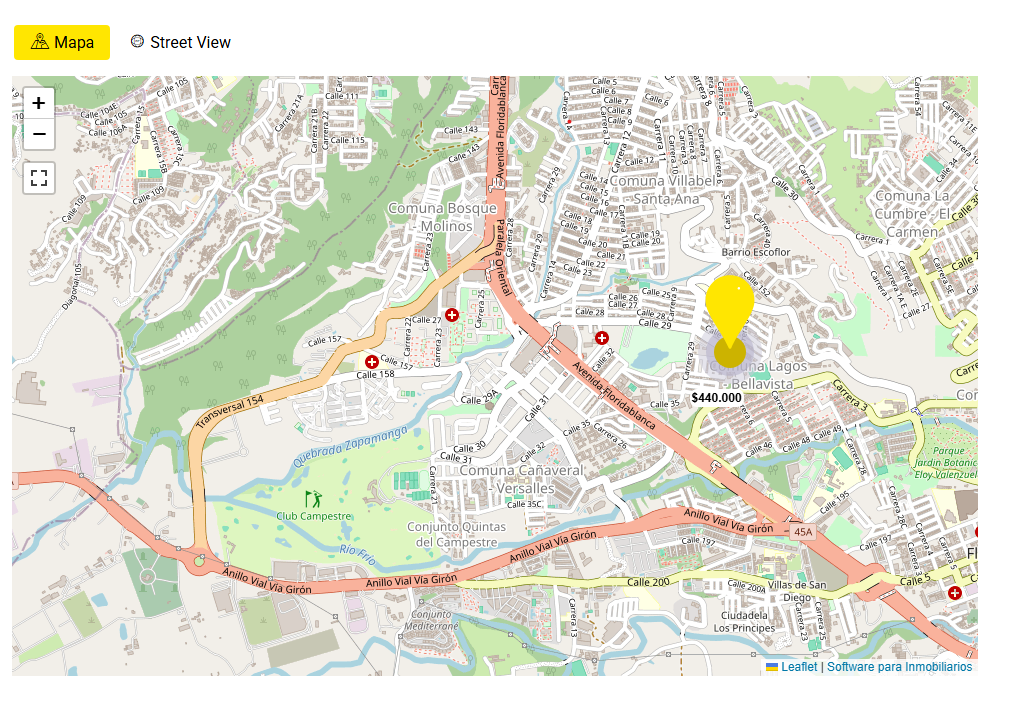
Este componente permite visualizar la ubicación del inmueble en un mapa interactivo con pestañas que alternan entre el mapa Leaflet y Google Street View.
🖼️ Ejemplo Visual #

📁 Ruta del Componente para Personalizar #
Ubicación en el plugin:
bashCopiarEditarcomponentes/detalleInmueble/ubicacion.php
Ruta para sobrescribirlo en tu tema hijo:
CopiarEditarvisualinmueble/
├── templates/
│ └── inmuebles/
│ └── componentes/
│ └── detalleInmueble/
│ └── ubicacion.php
🧩 Código Base #
<!-- <h3 class="visualinmueble-titulos-ubicacion">Ubicación de <?php // echo $nombre; ?></h3> -->
<section>
<?php visualinmu_load_template("inmuebles/componentes/detalleinmueble/ubicacion-header.php", ["mapa" => $mapa]); ?>
<ul class="nav nav-pills mb-3 tabs-media" id="pills-tab" role="tablist">
<li class="nav-item" role="presentation">
<button onclick="gtag('event', 'prop_mapa_tab', {
'origin': 'property_ubicacion',
'label': 'Mapa inmueble',
'value': '<?php echo $nombre; ?>'
});" class="nav-link active" id="pills-home-tab" data-bs-toggle="pill" data-bs-target="#mapa" type="button" role="tab" aria-controls="mapa" aria-selected="true">
<i class="icon icon-uniE9C1"></i> Mapa
</button>
</li>
<li class="nav-item" role="presentation">
<button onclick="gtag('event', 'prop_streeview_tab', {
'origin': 'property_ubicacion',
'label': 'Mapa inmueble',
'value': '<?php echo $nombre; ?>'
});" class="nav-link" id="pills-street-view-tab" data-bs-toggle="pill" data-bs-target="#street-view" type="button" role="tab" aria-controls="street-view" aria-selected="false">
<i class="icon icon-uniE91B"></i> Street View
</button>
</li>
</ul>
<div class="tab-content" id="pills-tabContent">
<div class="tab-pane fade show active" id="mapa" role="tabpanel" aria-labelledby="mapa-tab">
<?php visualinmu_load_template("inmuebles/componentes/search/mapa.php", ["inmuebles" => $mapa['propiedadesSimilares']]); ?>
</div>
<div class="tab-pane fade" id="street-view" role="tabpanel" aria-labelledby="street-view-tab">
<iframe
src="https://www.google.com/maps/embed?pb=!4v1638990616651!6m8!1m7!1toZz0mw!2m2!1d<?php echo $mapa['latitud']; ?>!2d<?php echo $mapa['longitud']; ?>!3f90!4f0!5f0.7820865974627469"
style="border:0; width: 100%; height: 60vh;" allowfullscreen loading="lazy">
</iframe>
</div>
</div>
</section>🎨 Personalización #
- Título superior:
Puedes mostrarlo descomentando o editando el<h3>al inicio del código. - Íconos de las pestañas:
Modifica las clasesicon-uniE9C1(para “Mapa”) yicon-uniE91B(para “Street View”) para usar otros íconos. - Colores de botones/pestañas:
Utiliza clases de Bootstrap comonav-link,activeo añade tus propias clases CSS. - Estilo del mapa (Leaflet):
Se puede personalizar editando el archivomapa.php, que se carga desdesearch/mapa.php. - Street View de Google:
Puedes modificar el<iframe>directamente o ajustar su estilo (por ejemplo, elheightoborder). - Mapa dinámico con marcadores:
Los datos provienen depropiedadesSimilares, puedes cambiar la lógica para personalizar qué se muestra. - Etiquetas de las pestañas:
Cambia el texto “Mapa” y “Street View” directamente en el HTML si deseas usar otros nombres.
⚠️ Restricciones
- No se puede cambiar el motor de mapa (por defecto):
Usar Google Maps en lugar de Leaflet requiere reescribir la lógica del componente y el uso de APIs. - El orden de las pestañas no es dinámico:
Está definido en el HTML. Puedes moverlas manualmente si lo necesitas, pero no es configurable desde opciones. - La personalización de
propiedadesSimilareses limitada:
Esta lógica está integrada en el plugin, pero puedes sobrescribir el archivomapa.phppara modificar cómo se muestran los datos.
💡 Consejos Adicionales
- Aplica clases como
.tabs-mediapara adaptar el diseño visual del componente a tu sitio. - Puedes agregar una leyenda o un tooltip para explicar la ubicación del punto en el mapa.
- Si el inmueble no tiene coordenadas válidas, considera ocultar la pestaña de Street View.
- Usa la función
visualinmu_load_template()para mantener tu código modular, limpio y reutilizable.




