Introducción #
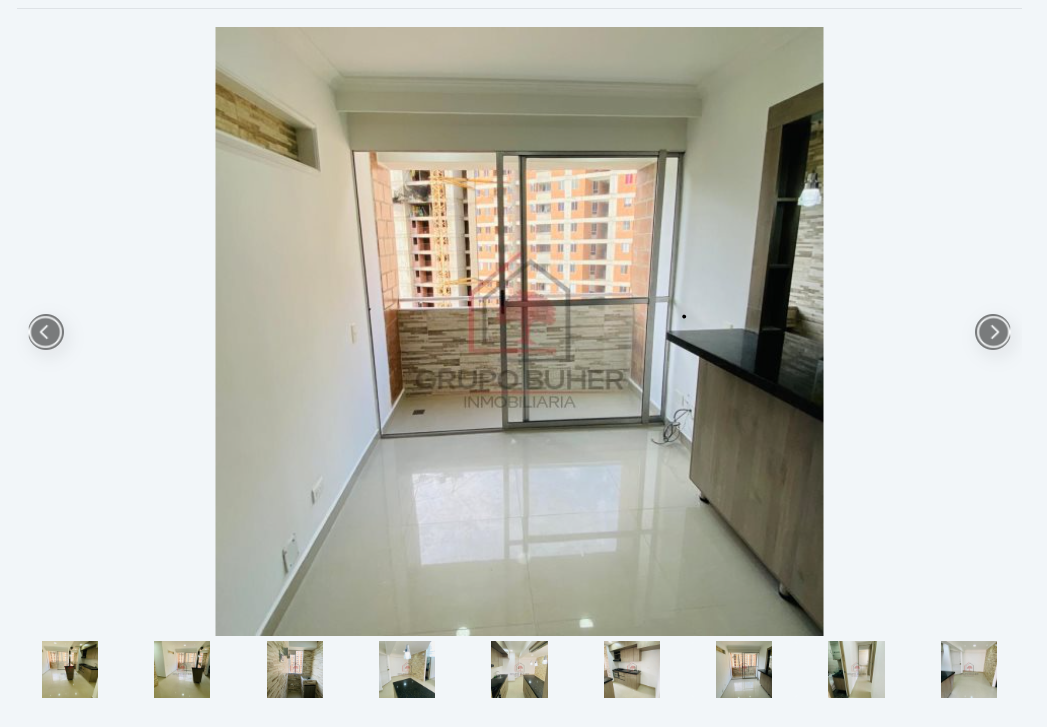
El componente Slider es el encargado de mostrar una galería de imágenes y/o video del inmueble dentro de la página de detalle. Es uno de los elementos visuales más importantes, ya que permite al usuario recorrer rápidamente los principales medios del inmueble desde la parte superior de la página.
Este slider incluye navegación interactiva, miniaturas (en algunos casos), y soporte para video incrustado si el inmueble cuenta con uno.
A continuación se muestra cómo se ve visualmente este componente en la interfaz del sitio:

Código del Componente #
Este es el código base del componente que puedes personalizar según tus necesidades:
<?php
$conVideo = !empty($slider["video"]);
$conVideo360 = !empty($slider["video360"]);
$conFotos360 = !empty($slider["s360"]) && count($slider["s360"]) > 0;
?>
<div class="col-md-12">
<!-- <visualinmueble-slider ></visualinmueble-slider>-->
<div class="tab-content" id="myTabContent">
<ul class="nav nav-tabs tabs-media" id="tabCabeceraInmueble" role="tablist">
<li class="nav-item" role="presentation">
<?php if ($conVideo || $conVideo360 || $conFotos360 ) { ?>
<button onclick="gtag('event', 'wp_property_tab_photo', {
// Este valor puede ser un número
});" class="nav-link <?php echo $conVideo ? '' : 'active' ?>" id="fotos-tab" data-bs-toggle="tab"
data-bs-target="#fotos" type="button" role="tab" aria-controls="fotos" aria-selected="true">
<i class="icon icon-uniE931"></i> Fotos
</button>
<?php } ?>
</li>
<?php if ($conFotos360) { ?>
<li class="nav-item" role="presentation">
<button onclick="gtag('event', 'wp_property_tab_photo360', {
// Este valor puede ser un número
});" class="nav-link" id="fotos-360-tab" data-bs-toggle="tab" data-bs-target="#fotos360" type="button" role="tab"
aria-controls="fotos360" aria-selected="false">
<i class="icon icon-uniE9A2"></i> Fotos 360
</button>
</li>
<?php } ?>
<?php if ($conVideo): ?>
<li class="nav-item videos-inmueble" role="presentation">
<button onclick="gtag('event', 'wp_property_tab_video', {
// Este valor puede ser un número
});" class="nav-link active" id="video-tab" data-bs-toggle="tab" data-bs-target="#video" type="button" role="tab"
aria-controls="video" aria-selected="false">
<i class="icon icon-uniE932"></i> Video
</button>
</li>
<?php endif; ?>
<?php if ($conVideo360) { ?>
<li class="nav-item" role="presentation">
<button onclick="gtag('event', 'wp_property_tab_r360', {
// Este valor puede ser un número
});" class="nav-link" id="video360-tab" data-bs-toggle="tab" data-bs-target="#video360" type="button" role="tab"
aria-controls="video360" aria-selected="false">
<i class="icon icon-uniE932"></i> Recorrido 360
</button>
</li>
<?php } ?>
</ul>
<div class="tab-pane fade <?php echo $conVideo ? '' : 'show active' ?>" id="fotos" role="tabpanel"
aria-labelledby="fotos-tab">
<?php if (\Codwelt\WordPress\VisualInmueble\Configuracion::checkConfiguracion("filtros", 'sliderDetalleInmueble') == 1) { ?>
<ul id="visualinmo-inmueble-slider" style="width: 100%;" class="pre-slider">
<?php foreach ($slider["fotos"] as $foto): ?>
<li data-thumb="<?php echo $foto->url(); ?>" data-src="<?php echo $foto->url(); ?>">
<img loading="lazy" src="<?php echo $foto->url(); ?>" class="itemslider"
alt="<?php echo $nombre; ?>" height="40vh" width="100%" />
</li>
<?php endforeach; ?>
</ul>
<?php } else { ?>
<div class="owl-carousel owl-theme">
<?php foreach ($slider["fotos"] as $foto): ?>
<div class="item" data-thumb="<?php echo $foto->url(); ?>" data-src="<?php echo $foto->url(); ?>"
style="width:100%;">
<img src="<?php echo $foto->url(); ?>" style="height:55vh;object-fit:cover" />
</div>
<?php endforeach; ?>
</div>
<script>
jQuery(function ($) {
$(document).ready(function () {
$('.owl-carousel').owlCarousel({
center: true,
items: 2,
loop: true,
margin: 5,
responsive: {
600: {
items: 2
}
}
});
$(".owl-carousel").lightGallery({
selector: '.owl-carousel .item'
});
});
});
</script>
<?php } ?>
</div>
<?php if ($conFotos360) { ?>
<div class="tab-pane fade" id="fotos360" role="tabpanel" aria-labelledby="fotos360-tab">
<visualinmueble-slider360></visualinmueble-slider360>
<script type="text/javascript">
window.VISUALINMUEBLE_FOTOS = <?php echo json_encode($slider["s360"], JSON_PRETTY_PRINT); ?>;
window.VISUALINMUEBLE_SITE_URL = "<?php echo \get_site_url(); ?>";
</script>
</div>
<?php } ?>
<?php if ($conVideo):
$url = $slider["video"]->url();
;
if (strpos($url, '?') !== false) {
$finalUrl = $url . '&autoplay=1';
} else {
$finalUrl = $url . '?autoplay=1';
}
?>
<div class="tab-pane fade show active" id="video" role="tabpanel" aria-labelledby="video-tab">
<iframe src="<?php echo $finalUrl; ?>" title="<?php echo $nombre; ?>" style="width: 100%; height: 70vh;"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
</div>
<?php endif; ?>
<?php if ($conVideo360) { ?>
<div class="tab-pane fade" id="video360" role="tabpanel" aria-labelledby="video360-tab">
<iframe src="<?php echo $slider["video360"]->url(); ?>" title="<?php echo $nombre; ?>" frameborder="0"
style="width: 100%; height: 50vh;"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
</div>
<?php } ?>
</div>
</div>Conclusión #
Este componente se encuentra en la ruta:componentes/detalleinmueble/slider.php
Para personalizarlo sin perder tus cambios tras futuras actualizaciones del plugin, copia el archivo a tu tema siguiendo esta estructura:
visualinmueble/
├── templates/
│ └── inmuebles/
│ └── componentes/
│ └── detalleInmueble/
│ └── slider.php
Desde allí puedes:
- Cambiar el comportamiento del slider (por ejemplo, transiciones, autoplay, velocidad)
- Reemplazar la librería utilizada (como
owl-carouselolightGallery) por otra de tu preferencia - Agregar o quitar pestañas (fotos, fotos 360, video, recorrido 360) según la lógica de tu sitio
- Personalizar los íconos, etiquetas o estilos de las pestañas y del slider
- Ajustar la visualización en dispositivos móviles
- Incluir controles personalizados o mejoras de accesibilidad
📌 Las personalizaciones realizadas en tu tema no se verán afectadas por futuras actualizaciones del plugin, siempre que no modifiques directamente el archivo original dentro del núcleo del plugin.




