El componente Título se encarga de mostrar la información principal del inmueble en la parte superior de la página de detalle. Este bloque incluye:
- El nombre del inmueble, construido dinámicamente con su tipo, tipo de negocio y ubicación.
- La ubicación geográfica detallada (barrio, ciudad y departamento).
- El código del inmueble, útil para referencia o consultas directas.
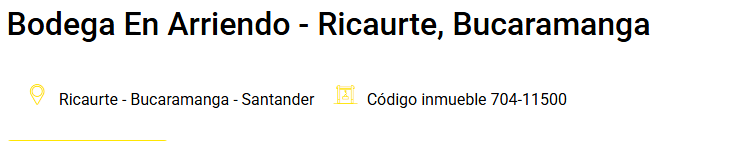
Este componente está diseñado para brindar una vista clara y concisa del inmueble, como puedes ver en el siguiente ejemplo visual:
Así se visualiza este componente en la interfaz:

A continuación, se presenta el código base del componente de título, tal como se encuentra en el archivo titulo.php. Este código puede copiarse y sobrescribirse dentro de tu tema para adaptarlo al diseño o necesidades de tu proyecto:
<h1><?php echo $nombre; ?></h1>
<ul class="listadeprecios d-flex flex-column flex-md-row ">
<li>
<p><i class="icon icon-uniE91C"></i> <?php echo $barrio; ?> - <?php echo $ciudad; ?>
<?php echo $departamento == "SIN_DEPARTAMENTO" ? "" : " - ".$departamento; ?></p>
</li>
<li><p><i class="icon icon-uniE978"></i> Código inmueble <?php echo $codigo; ?></p></li>
</ul>Este componente está ubicado en la carpeta componentes/detalleinmueble. Para personalizarlo de forma segura y mantener compatibilidad con futuras actualizaciones del plugin, copia el archivo correspondiente en la ruta de tu tema activo:visualinmueble/templates/.componentes/
Desde allí, puedes realizar ajustes como:
- Cambiar el formato del título
- Mostrar u ocultar el código del inmueble
- Traducir textos
- Añadir elementos complementarios (como fecha de publicación, estado, etc.)
✅ Las personalizaciones realizadas en tu tema se conservarán, incluso cuando el plugin se actualice.




