El componente descripcion se encarga de mostrar el contenido descriptivo del inmueble, que generalmente es un texto generado desde el panel de administración del plugin o desde la fuente de datos externa.
Este contenido se renderiza directamente en la página de detalle del inmueble y ofrece una visión general de las características más destacadas del espacio.
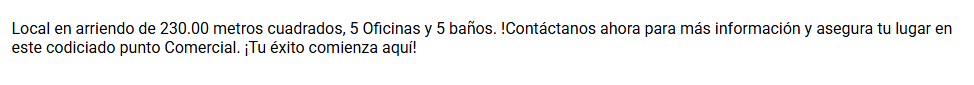
A continuación, un ejemplo visual de cómo se presenta este componente:

Código del Componente #
El siguiente es el código base que utiliza el componente descripción:
<section class="text-container">
<?php echo $descripcion; ?>
<!--
<div class="collapse collapse-preview" id="collap-despcrip">
<?php echo $descripcion; ?>
</div>
<div class="text-center">
<a onclick="gtag('event', 'prop_descrip_more', {
'origin': 'property',
'label': 'Leer mas'
});" class="" data-bs-toggle="collapse" href="#collap-despcrip" role="button" aria-expanded="false"
aria-controls="Leér mas">
<span id="chevron-feature">↓</span> <span
class="text-decoration-underline">Leer más </span>
</a>
</div>-->
</section>🔍 Nota: El bloque comentado en el código original incluye una versión colapsable (Leer más), pero actualmente no está activo. Puedes activarlo si deseas limitar la visualización inicial del texto.
Ruta del Archivo #
Este componente se encuentra en la siguiente ruta dentro del plugin:
componentes/detalleInmueble/descripcion.php
Para personalizarlo correctamente sin perder los cambios con futuras actualizaciones, debes copiar el archivo en tu tema activo, siguiendo esta estructura:
visualinmueble/
├── templates/
│ └── inmuebles/
│ └── componentes/
│ └── detalleInmueble/
│ └── descripcion.php
Qué Puedes Personalizar #
Debido a la naturaleza del componente, las posibilidades de personalización se centran en el formato de presentación, ya que el contenido ($descripcion) es dinámico y se entrega desde la lógica del plugin. Algunas ideas:
- Agregar clases CSS para personalizar estilos (tamaño, color, espaciado)
- Activar la funcionalidad de texto colapsable (
collapse-preview) - Añadir iconos, títulos o cabeceras alrededor del contenido
- Insertar validaciones si el texto está vacío
⚠️ No es posible modificar el contenido de
$descripciondesde este archivo directamente, ya que se genera previamente en el flujo del plugin.




