Tabla de contenidos
Este componente muestra un listado de características adicionales del inmueble, como acabados, ubicación, servicios cercanos, tipo de piso, entre otros. Se visualiza como una lista de ítems con íconos y (opcionalmente) un valor asociado.
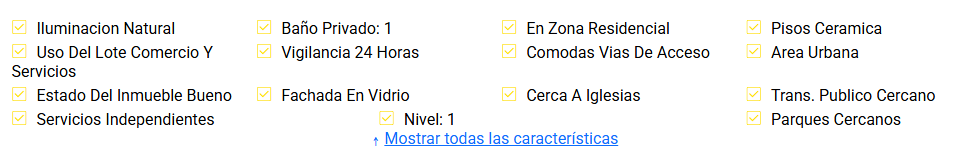
🖼️ Ejemplo Visual #

📁 Ruta del Componente para Personalizar #
Ubicación en la estructura del plugin:
componentes/detalleInmueble/caracteristicas.php
Para personalizar sin perder cambios en actualizaciones, copia el archivo a tu tema hijo siguiendo esta ruta:
visualinmueble/
├── templates/
│ └── inmuebles/
│ └── componentes/
│ └── detalleInmueble/
│ └── caracteristicas.php
🧩 Código Base del Componente #
El componente agrupa las características del inmueble dinámicamente en columnas, mostrando un botón para expandirlas si exceden cierto número:
<?php
$columns = 4;
$totalFeatures = $inmueble->caracteristicas();
$cars = $inmueble->caracteristicasPorColumnas($columns);
$conteo = count($cars);
if ($conteo > 0) {
if (count($totalFeatures) > $columns) {
?>
<section class="mt-4">
<div class="collapse collapse-preview" id="collap-feature">
<div class="d-flex flex-md-row flex-wrap justify-content-between">
<?php foreach ($cars as $grupo) {
foreach ($grupo as $caracteristica) { ?>
<div class="item-caracteristicas">
<i class="icon icon-uniE954"></i>
<?php echo $caracteristica->nombre() .
((!empty($caracteristica->valor()) && $caracteristica->valor()) != '0' ? ': ' . $caracteristica->valor() : '') ?>
</div>
<?php }
} ?>
</div>
</div>
<div class="text-center">
<a onclick="gtag('event', 'prop_feature_more', {
'origin': 'property',
'label': 'Mostrar mas caracteristicas',
'value': 1 // Este valor puede ser un número
});" class="" data-bs-toggle="collapse" href="#collap-feature" role="button" aria-expanded="false"
aria-controls="Mostrar mas características">
<span id="chevron-feature">↓</span> <!-- Aquí irá la flecha --> <span
class="text-decoration-underline">Mostrar todas las características</span>
</a>
</div>
</section>
<?php
} else {
?>
<section class="mt-4">
<div class="d-flex flex-md-row flex-wrap justify-content-between">
<?php foreach ($cars as $grupo) {
foreach ($grupo as $caracteristica) { ?>
<div class="item-caracteristicas">
<i class="icon icon-uniE954"></i>
<?php echo $caracteristica->nombre() .
((!empty($caracteristica->valor()) && $caracteristica->valor()) != '0' ? ': ' . $caracteristica->valor() : '') ?>
</div>
<?php }
} ?>
</div>
</section>
<?php
}
}
?>🎨 ¿Qué puedes personalizar? #
| Elemento | ¿Se puede personalizar? | Cómo hacerlo |
|---|---|---|
| Íconos | ✅ | Cambiar clase icon-uniE954 por otra |
| Número de columnas | ✅ | Modifica $columns |
| Estilos CSS | ✅ | Edita clase .item-caracteristicas en tu hoja de estilo |
| Colapso y botón “Mostrar más” | ✅ | Puedes quitarlo, traducirlo o estilizarlo |
| Orden de características | 🚫 | Depende del backend del plugin |
| Nombre o valor de las características | 🚫 | Se generan dinámicamente desde el backend |
💡 Sugerencias de Mejora #
- Puedes incluir encabezados por categoría si accedes a metainformación adicional del
$caracteristica. - Agrega tooltips para características técnicas con terminología compleja.
- Personaliza los íconos para diferenciar visualmente por tipo (ubicación, seguridad, acabados, etc.).




